自己设计的苹果ios的一个类似安卓的TOAST的信息显示提示功能,基于swift5开发。可以指定 显示时长。单位 秒,可以是小数,比如2.5秒。
//
// Tools.swift
// Mark
//
// Created by nelson on 2022/12/14.
//
import Foundation
import UIKit
// 自己整的一个工具类
class Tools {
static func toast(msg:String,seconds:Double,vc:UIViewController){
//得到当前 UIViewController 的 安全显示区域
let insets:UIEdgeInsets = vc.view.safeAreaInsets
//开始测量当前内容要显示的 大小,宽度 不超过 最大宽度
//不要紧贴着底部,留一个marging->to->bottom
let marginBottom:CGFloat = 50
let width = UIScreen.getScreenWidth() - insets.left - insets.right
let height = UIScreen.getScreenHeight() - insets.top - insets.bottom - marginBottom
let font:UIFont = UIFont.preferredFont(forTextStyle: .body)
let dict = [NSAttributedString.Key.font : font]
let msgRectTemp = (msg as NSString).boundingRect(with: CGSize(width: width , height: height), options: [.usesFontLeading,.usesLineFragmentOrigin], attributes: dict as [NSAttributedString.Key : Any], context: nil)
//因为有insets,所以需要人为扩大 rect
let msgRect = CGRect(x: 0, y: 0, width: Int(ceil(msgRectTemp.width)) + Int(MyLabelToast.insetHor * 2), height: Int(ceil(msgRectTemp.height)) + Int(MyLabelToast.insetVer * 2))
let y = Int(UIScreen.getScreenHeight() - insets.bottom - msgRect.height - marginBottom)
let x = insets.left + (CGFloat(width) - msgRect.width ) / 2
var label:UILabel?
let frame = CGRect(x: Int(x), y: y, width: Int(ceil(msgRect.width)) , height: Int(msgRect.height))
label = vc.view.window?.windowScene?.windows.last?.viewWithTag(999) as? UILabel
if(label == nil){
//新建立
label = MyLabelToast(frame: frame)
label!.layer.masksToBounds = true // 不加这句 圆角会无效
label!.layer.cornerRadius = 5
label!.backgroundColor = UIColor.black.withAlphaComponent(0.5)
label!.textColor = UIColor.white
label!.font = font
//
label!.tag = 999
}
else{
//不用新建立
//label!.frame = frame
}
//
label!.text = msg
vc.view.window?.windowScene?.windows.last?.addSubview(label!)
//下边的方法不可以!在pad上 ,不是全屏的vc时,会显示不正常
//vc.view.addSubview(label!)
//定时器
let timer = Timer.scheduledTimer(withTimeInterval: seconds, repeats: false) { Timer in
if(label != nil){
label!.removeFromSuperview()
}
}
return
}
}
extension UIScreen{
static func getScreenWidth()->CGFloat{
return UIScreen.main.bounds.size.width
}
static func getScreenHeight()->CGFloat{
return UIScreen.main.bounds.size.height
}
static func getScreenSize()->CGSize{
return UIScreen.main.bounds.size
}
}
用来呈现文字的label
//
// MyLabelToast.swift
// Mark
//
// Created by nelson on 2023/3/21.
//
/*
主要就是为了增加 toast 中 label的 padding
*/
import UIKit
class MyLabelToast: UILabel {
static let insetHor:CGFloat = 20
static let insetVer:CGFloat = 10
// Only override draw() if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
override func draw(_ rect: CGRect) {
// Drawing code
let insets = UIEdgeInsets(top: 10, left: 20, bottom: 10, right: 20)
super.drawText(in: rect.inset(by: insets))
// super.draw(rect)
}
override init(frame: CGRect) {
super.init(frame: frame)
self.numberOfLines = 0
}
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
}
用法如下:
Tools.toast(msg: "青春部落!GREAT!www.youthtribe.com!", seconds: 3, vc: self)
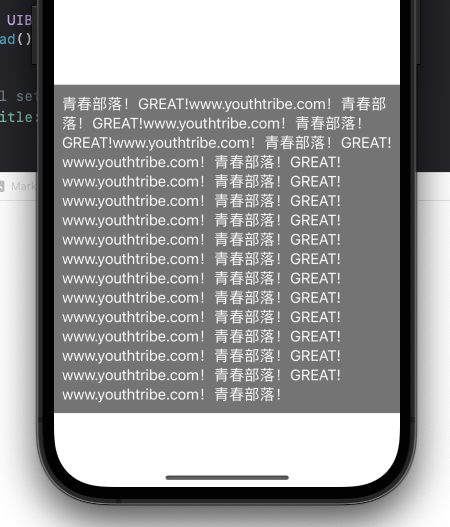
效果如下,类似android的toast: